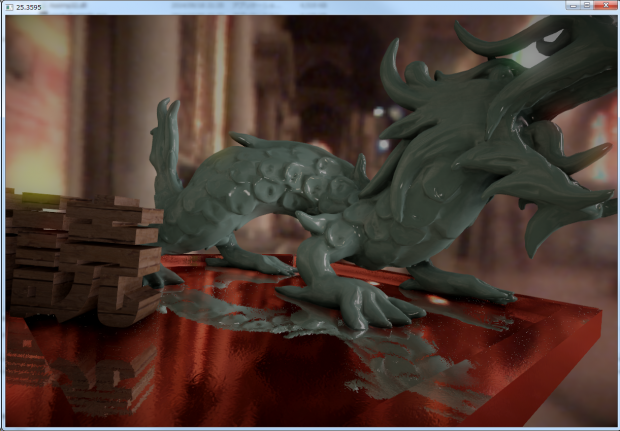
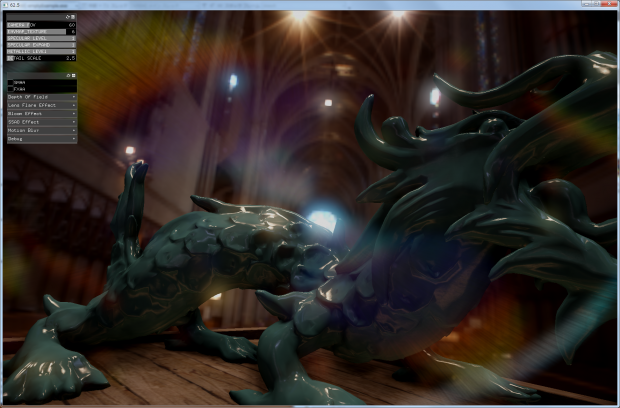
スクリーンスペースローカルリフレクション(SSLR)実装してるんですが・・・。なんとなくでるところまではいったけど・・・。
うまくいかないわー。もーいやわー。
レイトレースのfragシェーダ。だいぶ簡素化してあります。おかしいと思われる原因がありすぎて・・・ちょっと寝かせよう・・・。
vec4 RayTrace(in vec3 startP,in vec3 endP){
vec4 startSSP = uProjectionMatrix*vec4(startP,1.0);
startSSP.xy /= startSSP.w;
startSSP.xy = startSSP.xy * 0.5 + 0.5;
vec4 endSSP = uProjectionMatrix*vec4(endP,1.0);
endSSP.xy /= endSSP.w;
endSSP.xy = endSSP.xy * 0.5 + 0.5;
vec3 vecSS = (endSSP.xyz - startSSP.xyz);
vecSS.z=endP.z-startP.z;
vecSS*=length(texelSize)/length(vecSS.xy);
vec3 sampleP = vec3(0.0);
float sampleDepth = 0.0;
float diffZ = 0.0;
vec4 color = vec4(0.0);
for (int i = 1; i < 100 ; i++){
sampleP.xy = startSSP.xy + vecSS*i;
sampleP.z = startP.z + vecSS.z*i;
if(sampleP.x < 0 || sampleP.x > 1 ||
sampleP.y < 0 || sampleP.y > 1 ||
sampleP.z < 0 || sampleP.z > uNearFar.y ){
break;
}
sampleDepth =linearizeDepth(texture(depthTexture, sampleP.xy).r, uNear,uFar);
diffZ = sampleP.z - sampleDepth;
float error = length(vecSS);
if (diffZ>=0&& diffZ<error)
{
color = texture(colorBufferTexture, sampleP.xy);
break;
}
}
return color;
}