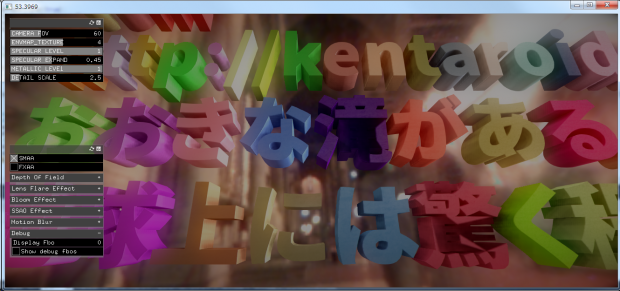
ようやく仕事がおちついてきたので、openframeworksを弄ります。ここ半年、ASばっかりやってたので、var:とかがなかなか抜けない。あるある。 ofも最新にアップデードしたし、しばらくタイポグラフィとDeferred Renderingで遊んでいこうと思っています。いいタイミングで、Source Han Sansっていうオープンソースの書体がリリースされたので、こちらを主に使わせていただきます!Heavyはいい太さで、3D化しても見応えがありますね。 さっそくレンダリングします。Bulletを組み込んだので、ガチャガチャ動かすぜーとか思ってましたが・・・、  一部おかしくなってますね・・・。法線を表示してみます。
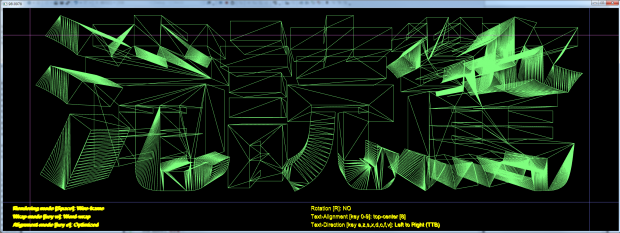
一部おかしくなってますね・・・。法線を表示してみます。  法線が裏返っています・・・。ポリゴンの形状は正しいようです。ofx3DFontっていうライブラリ内部で3D化する際に法線を生成しているのでそのあたりを疑ってみます。表示がおかしくなる文字を取り出してワイヤーフレームを表示。どうやら三角形分割に使っているpoly2triが効いていません。
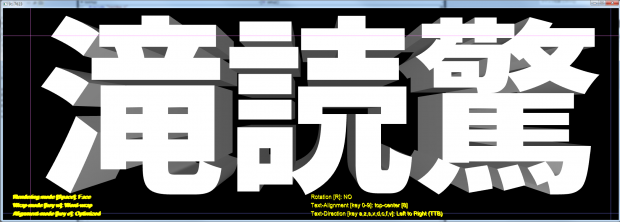
法線が裏返っています・・・。ポリゴンの形状は正しいようです。ofx3DFontっていうライブラリ内部で3D化する際に法線を生成しているのでそのあたりを疑ってみます。表示がおかしくなる文字を取り出してワイヤーフレームを表示。どうやら三角形分割に使っているpoly2triが効いていません。  ポリゴンで表示。あっちでは法線が壊れていたのにちゃんと表示されている(謎)。
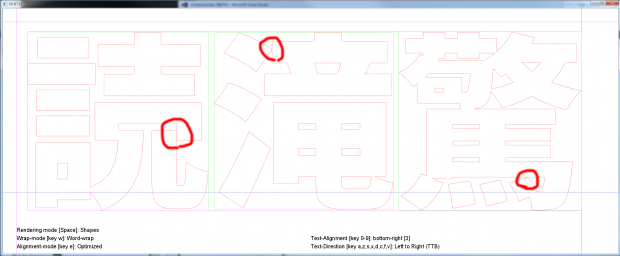
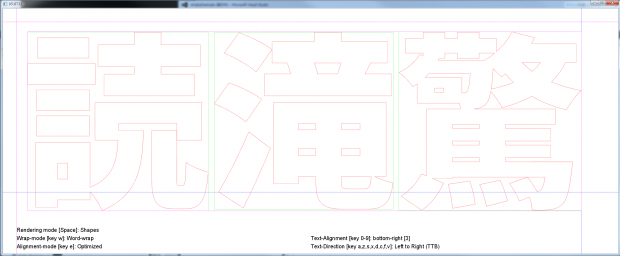
ポリゴンで表示。あっちでは法線が壊れていたのにちゃんと表示されている(謎)。  フォントのアウトラインを表示。
フォントのアウトラインを表示。 
ひとととりデバッグしてみたところ、表示が崩れるグリフの共通の条件が判明しました。
ポリゴンのアウトラインに接点がある場合、poly2trでエラーが発生するためバックアップ用途にしているof標準テッセレータでテッセレートされるんですね・・・。poly2triはきれいな3角形分割をしてくれるので気に入ってるんだけど。というわけでpoly2triに渡す際の前処理をこれから書いて見ようと思います・・・。